This is my blog.
正则表达式
只看了个表格
看多了应该就熟悉了
接着看书 应该可以看到更多东西吧!
RegExp对象
|
|
等效于var pat = /e/;
test()
est() 方法是一个正则表达式方法。
test() 方法用于检测一个字符串是否匹配某个模式,如果字符串中含有匹配的文本,则返回 true,否则返回 false。
例如:
|
|
字符串中含有 “e”,所以该实例输出为:true
以上两行代码可以合并为一行:
/e/.test("The best things in life are free!")
exec()
exec() 方法是一个正则表达式方法。
exec() 方法用于检索字符串中的正则表达式的匹配。
该函数返回一个数组,其中存放匹配的结果。如果未找到匹配,则返回值为 null。
例如:
|
|
字符串中含有 “e”,所以该实例输出为:e
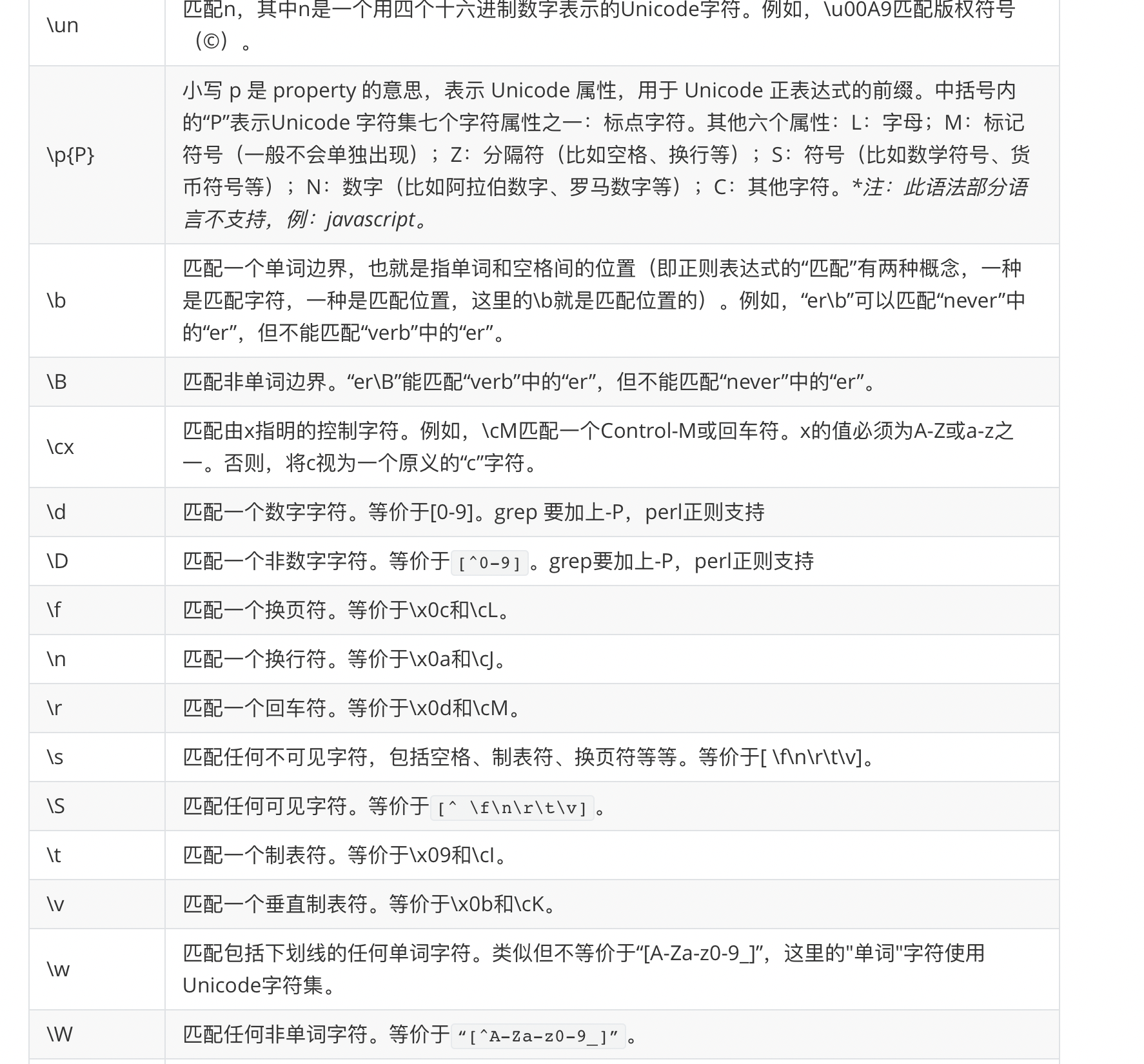
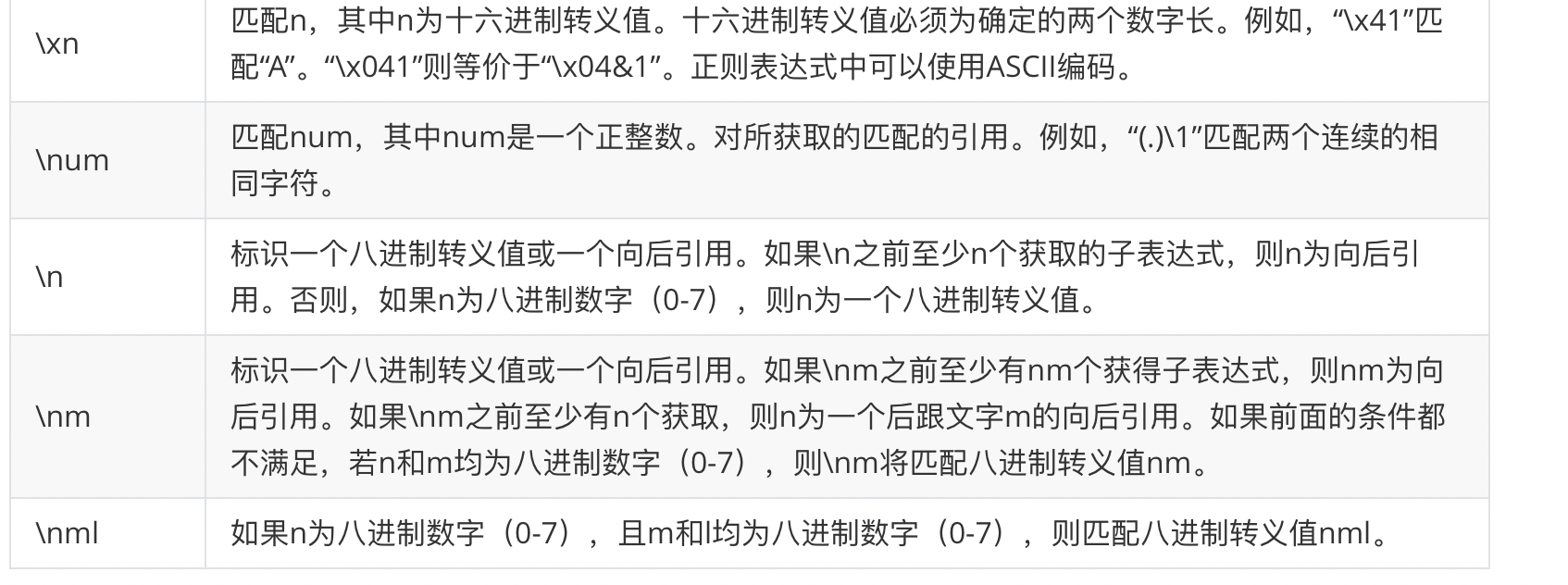
元字符
元字符是拥有特殊含义的字符




语法
|
|
其中修饰符是可选的。
正则表达式修饰符
修饰符 可以在全局搜索中不区分大小写:
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
正则表达式模式
方括号用于查找某个范围内的字符:
| 表达式 | 描述 | ||
|---|---|---|---|
| [abc] | 查找方括号之间的任何字符。 | ||
| [0-9] | 查找任何从 0 至 9 的数字。 | ||
| (x\ | y) | 查找任何以 \ | 分隔的选项。 |
字符串方法
在 JavaScript 中,正则表达式通常用于两个字符串方法 : search() 和 replace()。
search() 方法 用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串,并返回子串的起始位置。
replace() 方法 用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
转载请注明出处,谢谢。
愿 我是你的小太阳