This is my blog.
一直以来看到大佬们拥有自己的blog着实羡慕,像是拥有了自己的小天地。看起来制作博客也是一件难事,于是就想试试。
大一之时,总想趁着放假静下来搞一天,奈何不知道什么情况,总是莫名在逃避中。这次暑假都快结束之时,硬逼着自己试一试,不然怎么忽悠那些小学弟们呢!于是乎,我就开始了我的搭建博客之旅。
刚开始想用的是wordspess,奈何要下好多东西(当然,最初是因为用的是lenovo,所以可能更方便吧??!其实我也不知道是不是真的,看着大佬推荐给我的都是诸如此类,应该会比较适合吧!)。可能比较不喜欢束缚,于是乎,开始了我的hexo+github搭建过程,而且费用比想象中便宜许多,目前只花费了一元,却得到了很多的锻炼,看来真的是要动一动了。
废话不多说了,我们来开始搭建吧!
环境配置
Node.js
git(参照Hexo官网的介绍,或者可以下载Xcode,它自带git)
安装Hexo
打开终端,执行如下命令
|
|
注:sudo:linux系统管理指令 -g:全局安装
输入管理员密码(Mac登录密码)
本地设置
创建文件夹
|
|
安装 npm
开启hexo服务器
在浏览器中打开http://localhost:4000,能看到初始界面
关联Github
1.创建仓库
登录你的Github帐号,新建仓库,名为用户名.github.io固定写法,如mrsempress.github.io
打开终端,
打开后找到最后,修改为
在配置所有的_config.yml文件时(包括theme中的),在所有的冒号:后边都要加一个空格,否则执行hexo命令会报错,切记 切记
生成一套静态网页
在服务器上运行
为避免每次输入Github用户名和密码的麻烦,可以添加ssh key到Github
这里的邮箱是你的github注册的邮箱
Find前往文件夹~/.ssh/id_rsa.pub打开id_rsa.pub文件,里面的信息即为SSH key,将这些信息复制到Github的Add SSH key页面即可。
进入Github –> Settings –> SSH keys –> add SSH key:
Title里任意添一个标题,将复制的内容粘贴到Key里,点击下方Add key绿色按钮即可。
2.撰写博客
|
|
名为postname.md的文件会建在目录/blog/source/_posts下。你当然可以用vim来编辑文章。mac建议使用用Mou编辑器,支持预览,挺好用的。可惜我的新版mac还不能使用,等待开发人员喽。
如果你不知道怎么编辑博客,可以看/blog/source/_posts的hello world.md,参照此可以大致编辑,给个例子。
以上博客就搭建完成了,接下来介绍安装主题,添加评论和绑定域名的做法。
安装主题
Hexo官网主题页
比如,我选择了经典的next主题
同时用vim将blog目录下_config.yml里theme的名称landscape修改为next
接着执行命令
至于更改theme内容,比如名称,描述,头像等去修改blog/_config.yml文件和blog/themes/next/_config.yml文件中对应的属性名称即可,NexT使用文档里有极详细的介绍。
绑定个人域名
现在使用的域名是Github提供的二级域名,也可以绑定为自己的个性域名。购买域名,可以到GoDaddy官网,也可以到阿里万网购买。
我买的后缀名是.top
1.Github端
在/blog/themes/landscape/source目录下新建文件名为:CNAME文件,注意没有后缀名!直接将自己的域名如:mrsempress.top写入。
2.域名解析
如果将域名指向一个域名,实现与被指向域名相同的访问效果,需要增加CNAME记录。登录万网,在你购买的域名后边点击:解析 —> 添加解析
记录类型:CNAME
主机记录:填写@或者不填写
记录值:mrsempress.github.io. 如下图:
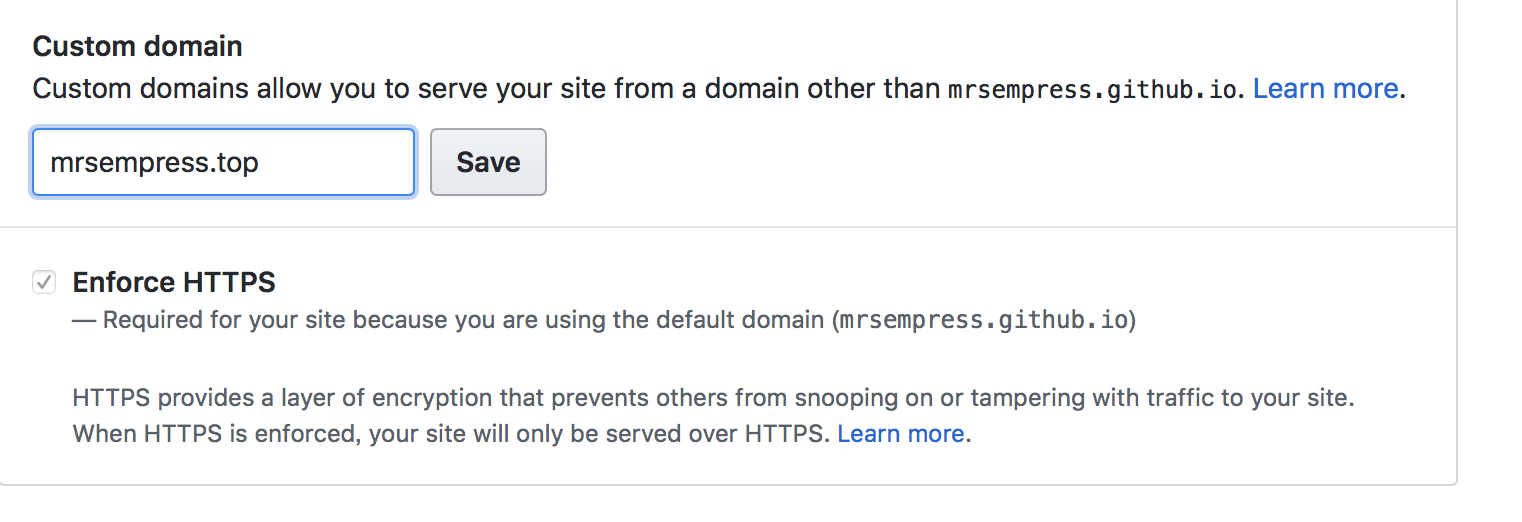
再登入github将setting中如下图的地方改成自己的域名
此时,点击访问http://mrsempress.top和访问 http://mrsempress.github.io效果一致,但如果你的域名没有通过实名验证,可能就无法显示,而出现404的情况。
本文参照与佳期
转载请注明出处,谢谢。
愿 我是你的小太阳